
Problem:
Asthma affects over 25 million people in the US, requiring constant monitoring and timely detection of symptoms. Existing wearable devices are not tailored to the specific needs of asthma patients, leading to inadequate management and frequent emergency visits.
Solutions:
The AMMA device and mobile app provide specialized monitoring for asthma patients. It tracks vital signs and symptoms, offering real-time alerts during attacks and detailed data for caregivers. This comprehensive solution enhances asthma management, reducing emergencies and improving patient quality of life.
Role:
Product Designer
Teammate:
Timeline:
January- March 2017
September - October 2018
Myself
Tracking Asthma Should be Easy, Enter AMMA
According to the CDC (Center of Disease Control and Prevention), asthma affects over 25 million adults and children in the US alone. Improving lives by design is the primary reason I became a UX designer, and why I picked this project for one of my capstone projects when I was at the UX Academy.
How To Create A New Product For Asthma Patients To Help Them Manage Their Condition Better?
For the initial research plan, I went with secondary research, users survey, and competitive analysis. I analyzed the survey results that I conducted with a few participants that have various levels of asthma.
Some of the key findings from the users' research are:
-
Users with mild persistent asthma patients, mostly rely on their doctor to monitor their symptoms for them.
-
Users don't have an action plan to help them to relieve when they're experiencing an asthma attack.
My research revealed the challenges was to create a product that is easy to use for all age groups and will provide actionable and useful insights so users can engage in their health more effectively.
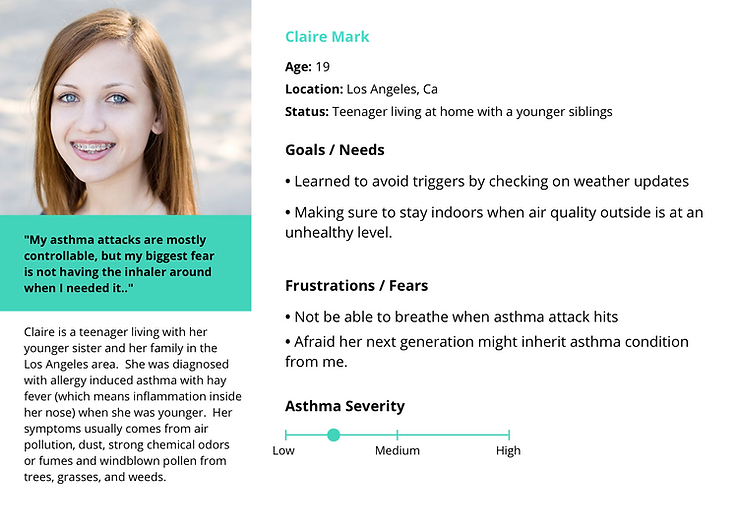
Empathizing With Users To Understand Their Needs With Personas
I created a few personas based on the user research and testimonials. The persona also ensured that users’ goals and frustrations were at the front of my mind as I progressed with the design.

Understanding The Market Trend With Competitive Analysis
I compared a few of the major competitors in the market which had similar services with AMMA, aiming to find out what’s unique about them and how AMMA should improve.
Some of the other products lacked the advantage of having the sensor from the Apple Watch to provide real-time health data to communicate with the users.



User Flow
Based on the finding from competitive analysis, I proposed how AMMA would operate with the wearable device.

User flow for onboarding process.

User flow for tracking symptoms (log data).

User flow for receiving alerts.
Version 1.0 Early Iterations
I've reworked the entire project from the ground up because I felt very inspired by what I've learned from my mentor in BridgeAthletic. The original design was problematic because I didn't focus enough on what the users need, including how their asthma condition is affecting them. And I didn't feel the visual design was striking the right tone with the users as well.
I started the project with too much focus on the UI, I've failed and have had to go back to the drawing board.

Describe your image

Describe your image

Describe your image

Describe your image
Final Design- Dashboard
Vital Dashboard - To report users' asthma condition; the top half changes color depending on the users' asthma condition reading from the Apple Watch's sensor. With the area below that provides actionable and useful insight.
I restrcutured the information architecture (from v1.0) of the dashboard design to emphasize what to communicate with the users.



Log Data
Tracking and Monitoring - Log data will allow users to track their peak flow measurement, asthma symptoms, triggers, medications, and notes. Users can navigate through a side-scrolling menu and choose which category they want to track. After they've logged their data, the screen will provide an option for users to see their past recorded data that dated from one week, one months and three months.
Combining all the trackable data in one place to help users to understand their asthma history better.



All Reports
All Reports is a new feature that was missing in the 1.0 version. It allows users to send their logged reports to their care team with just a few clicks. Each time when the users have logged anything about their asthma conditions, it will generate a report. The report will then be stored in this section and can be sent to the caregivers easily. The color that marked each report indicated users' condition the day of when they logged the information.
I proposed adding an easy way for users to keep their asthma condition up-to-date with their caregivers. All Reports allows users to send their logged reports to their care team easily.



Action Plan
Easy to Follow Action Plan - When AMMA has detected users condition has gotten worse, it'll trigger a notification to users to follow a pre-determined, doctors approved asthma action plan (AMMA will ask users to prescribe an asthma action plan when they first sign up with the app). Users will only need to follow the steps of their action plan to control their asthma attack.
Having an action plan can save lives. Research shows not everyone has set a pre-determined action plan to follow when their asthma condition worsens. It's crucial to have one which can be life-saving and provide pease of mind for users.



Wearable Device
All The Functions With the Flick of Your Wrist - The Apple Watch mimics the mobile app design, which provides vital information about your asthma condition. The watch mirrors functions with the mobile app in a small screen which provides easy access to all the tools to help you manage your asthma.
v1.0 was designed with a fictional device in mind. But I've changed to Apple Watch for v2.0 because the latest technology is capable of providing real-time health feedback for asthma patients.





UI Design
I want to create a clean and flat design. The colors I chose are meant to give off a sense of calm.
I felt the visual design on v1.0 didn't convey the right tone; I've since adopted a more modern design approach that emphasizes on cleanliness and readability.

Outcomes
Improved Asthma Management
Enhanced monitoring of asthma symptoms and vital signs leads to better management and fewer asthma attacks.
Increased Patient Awareness and Engagement
Users gain insights into their asthma triggers and symptoms through detailed data tracking.
Reduction in Healthcare Costs
Better symptom management and early intervention reduce the need for costly emergency care and hospitalizations.
Reflection
This project was one of the complicated projects I've ever taken on. Not only because of the subject matter but the many data points and possibilities. I know I want to get into the medical or healthcare-related field as a product designer, so I was eager to take on this challenge. I've revisited the project after my internship at BridgeAthletic. It has gone through a significant redesign with what I've learned from my mistake on the v1.0 version. The final design focused more on the users' need and adopted a more modern design approach that emphasizes a clean and readable interface.


